




Who - Mitchell Intl.
When - June 2016 to July 2018
How - Axure, Illustrator, Photoshop, Icomoon
With - Design Team, UI Developers
As - Visual Designer, Interaction Designer
The Set Up
Apart from being a Design Lead, I specialized as a Visual Designer. That meant I owned and guarded the final look and feel of a suite of products. My responsibilities included taking lower fidelity prototypes from other design leads, applying thoughtful, functional visuals to them, and delivering the high-fidelity prototypes. This led to common patterns and components that craved to be documented and distributed internally to ensure consistency of future designs. Thus, the need for a design system was born.
What I Did
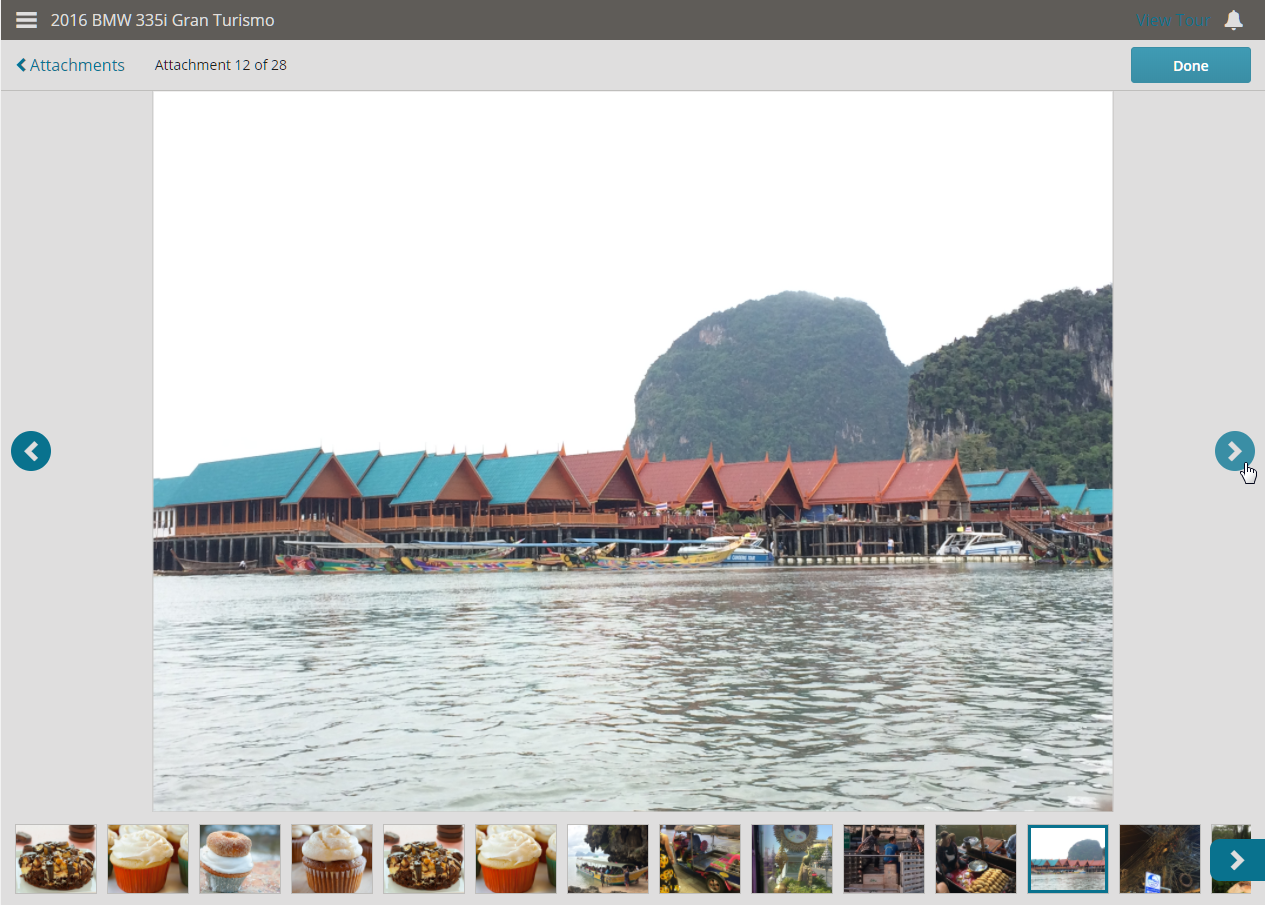
With my design team’s help, I created guidelines for recurring design patterns such as accessibility in data visualizations, internationalization of icons, and responsive design. I continuously added new and varieties of existing components by thinking through their behaviors and states, including a multi-line row, text links on different colored backgrounds, and a responsive photo gallery. I also worked with UI developers to bring them to life and distribute them to product teams. Above are examples of documented visual patterns and components.

